Code Browser by Woboq for C and C++
The Woboq Code Browser is a web-based code browser for your C/C++ projects. You can read about it in our blog post or have a look at the browsable code of some of our favorite open source projects.
Try it out
code.woboq.org
to browse the source code of Qt, GCC, Linux Kernel, GNU C Library and several other projects online.
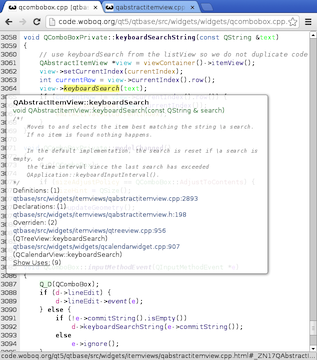
As an example, you can browse into Qt's source code:

Some things to try:
- Hover over a symbol to learn more about it
- Click the line number to link to it
- Click "Toggle line number" to use select+copy to clipboard
- Click on the directory names at the top to navigate to another directory
Features
| Advanced semantic highlighting (dynamic code analysis) | ✔ |
| Semantic understanding of C++ and C using LLVM (for cross referencing) | ✔ |
| Tooltips showing the types of variables | ✔ |
| Tooltips showing how an identifier is accessed (read, write, ...) | ✔ |
| Links to implementation and declarations of each function or variable | ✔ |
| Inheritance diagrams | ✔ |
| Show size in bytes of struct/class | ✔ |
| Identifier search | ✔ |
| Expansion of macros | ✔ |
| Fast HTML/Javascript navigation | ✔ |
| Create links/URLs easily to symbols or line numbers | ✔ |
| Skin/Themeable to your own design | ✔ |
| Qt-ready | ✔ |
What do developers spend most of their time on?
Hint: It is not writing code.
It is understanding code and communicating about it, this is what the Code Browser is about.
Benefits
How does it work?
The generator generates static HTML pages that can be served by any web server.
It can be run automatically manually or with a hook on your version control or CI system.
The generator runs on Linux or Mac and can be integrated with your build systems (CMake, QMake, others).
It functions as the source code indexer (using libclang). In contrast to other solutions (LXR, OpenGrok) it semantically analyzes the code as a compile step.
The generation is a two-step process: First is a compile step that creates a .h.html and .cpp.html (and some other) files from the syntax tree (AST) of the source source. The second step generates an index.html for each directory.
A server-side database or CGI script are currently not needed, so it is easy to host. Your normal HTML5 web browser
is the source code navigator (from your local machine or your network).
→ Read our README
Source Code
If you are interested in the implementation, you can browse the sources of the generator using the Code Browser itself. Or clone the repository from github
© 2011-2025 Woboq GmbHGoogle Analytics Tracking Opt-Out
